Z-Blog后台处理数据前端显示进度
Admin 11291 0
后台处理数据时,还在让用户进行未知数的等待吗?试试下面的方法吧

原理就是利用flush这类函数将缓冲数据实时发送到浏览器上,相比ajax后台轮询,极大的提高后台执行效率,减少服务器资源的消耗。
<?phprequire '../../../zb_system/function/c_system_base.php'; ob_end_clean();echo '<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<script src='.$zbp->host.'zb_system/script/jquery-2.2.4.min.js type="text/javascript"></script>
<style>
div{height:50px;width:300px;border:solid 1px #f60;overflow: hidden;}
div div{width:0;background:#f60;text-align: center;line-height: 50px;color: white;}
</style>
</head>
<body>
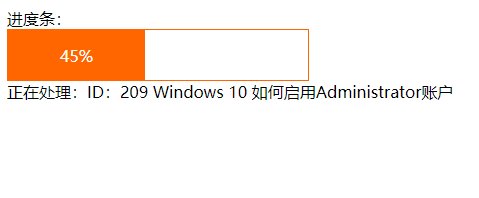
进度条:<div><div></div></div>
正在处理:<span></span>
</body></html>';$res = $zbp->GetArticleList();foreach ($res as $k => $value) {
$p = (int)(++$k / count($res) * 100);
echo "<script>$('span').text('ID:$value->ID $value->Title');$('div div').css('width','{$p}%').text('{$p}%')</script>";
//$value->Content = '444';
//$value->Save();
ob_flush();
flush();
usleep(50000); //单位:微秒}转载自可风小友