星级评分/打分
Admin 1184 0
一款提供用户对文章内容打评分的插件,对于资源下载、网络技术分享等是一款不可多得的帮手,也适用于所有类型的网站;所有打分数据均存在新建表中,不会对post表进行任何操作;内容好不好,用户说了算。
2025.03.19 v1.0.3
增加自定义 CSS/JS 功能
新增js方法 GetRateParam,使用方法 zbp.GetRateParam(文章ID), 返回文章评分数据及配置
修复使用自定义配置时的某些错误
2024.11.16 v1.0.2
新增打分列表查看,评分数据一目了然
2024.10.16 首发
对文章进行打分/评分
可自由开启对游客的评分权限
自定义每日单个用户可打分的次数
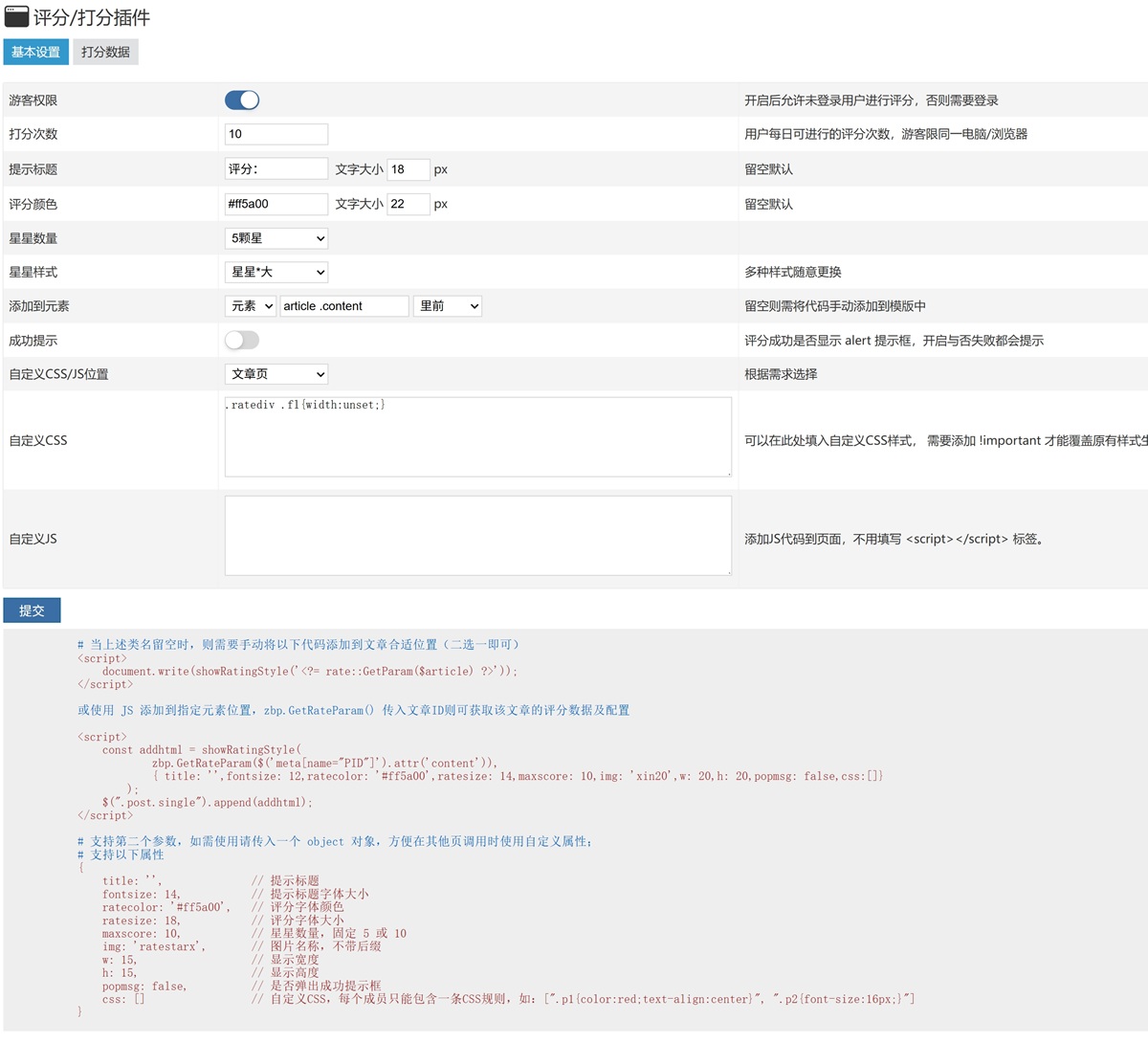
自定义标题文字等样式
自由切换星星数量、5星或10星(自由切换不会对已打评分有任何影响)
提供 10+ 款评分样式
可自由添加到列表页/文章页中的任何地方
可自由添加自己喜欢的评分样式,参照 images 文件夹中的图片,限 .gif格式(最好透明背景)
# 手动放置代码,将以下代码添加到文章合适位置(二选一即可)
<script>
document.write(showRatingStyle('<?= rate::GetParam($article) ?>'));
</script>
或使用 JS 添加到指定元素位置,zbp.GetRateParam() 传入文章ID则可获取该文章的评分数据及配置
<script>
const addhtml = showRatingStyle(
zbp.GetRateParam($('meta[name="PID"]').attr('content')),
{ title: '',fontsize: 12,ratecolor: '#ff5a00',ratesize: 14,maxscore: 10,img: 'xin20',w: 20,h: 20,popmsg: false,css:[]}
);
$(".post.single").append(addhtml);
</script>
# 支持第二个参数,如需使用请传入一个 object 对象,方便在其他页调用时使用自定义属性;
# 支持以下属性
{
title: '', // 提示标题
fontsize: 12, // 提示标题字体大小
ratecolor: '#ff5a00', // 评分字体颜色
ratesize: 14, // 评分字体大小
maxscore: 5, // 星星数量,固定 5 或 10
img: 'ratestarx', // 图片名称,不带后缀
w: 15, // 显示宽度
h: 15, // 显示高度
popmsg: false, // 是否弹出成功提示框
css: [] // 自定义CSS,每个成员只能包含一条CSS规则,如:[".p1{color:red;text-align:center}", ".p2{font-size:16px;}"]
}