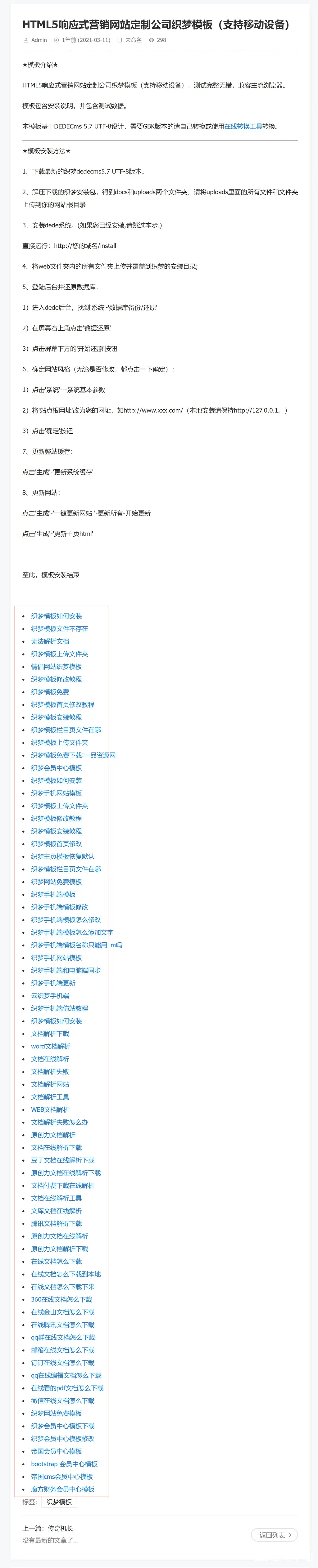
关键词裂变
Admin 1348 0
根据文章关键词(tag标签)裂变出长尾关键词,裂变出的子关键词还可以继续裂变,后台可设置,最多裂变3次。
每个裂变出来的关键词都有一个独一无二的URL链接,该链接访问将指向当前文章。
详细说明
裂变次数:当前文章标签数*10*10^3 ; 大约可裂变出1W个长尾关键词,访问文章会根据关键词自动裂变,后续子关键词访问也将继续裂变。
也就是说一个关键词裂变3次后,理论上最多会有10000个关键词;插件设置中可选默认,只裂变标签关键词一次。
例如:文章中有5个标签,设置裂变3次;公式:5*10*10^3 约等于50000,当然 后续子关键词裂变的出词数会减少,取折中数5也将近2.5W个词.
调用方法
注意:以下方法需要手动放入文章模板post-single.php中,每个模板都不尽相同 可能需要自定义css美化
在文章模板中可使用以下方法输出内容
{$article.KeysCount} 获取文章下已裂变总关键词数量
{$article.Keys} 获取文章下关键词数据对象,最多返回500条数据
{$article.Keys('a', 20, false)} 获取20条数据并返回a标签html文本
{$article.Keys('li', 20, true)} 随机获取20条数据并返回li标签html文本
{$article.Keys('', 20, true)} 随机获取20条数据并返回关键词文本(逗号拼接)
以上第一个参数接受“a/li/空” 第二个参数为获取数量,第三个参数逻辑型(是否随机)
也可以使用以下循环输出自定义格式:
{foreach $article.Keys as $key}
<li><a hreaf="{$key.Url}">{$key.Name}</a></li>
{/foreach}v1.2.0
增加关键词管理界面,可对其进行修改/删除操作
修复一处代码冗余
v1.1.9
修复裂变词页面中自定义css不生效的问题
自动插入关键词支持纯文字格式
v1.1.7
增加字段索引,可有效提高查询速度,需要关闭插件重新启动。
设置增加 【发布文章 或 前台访问】 时裂变关键词
v1.1.6
裂变词页面增加广告位
v1.1.3
增加谷歌下拉词,国内服务器请不要开启
v1.1.2
增加自动插入数据到文章中
v1.1.1
优化代码逻辑
添加自定义css功能
v1.1.0
可选抓取来源,支持百度/搜狗/360/神马(多选,至少开启一项)
v1.0.1
增加别名访问
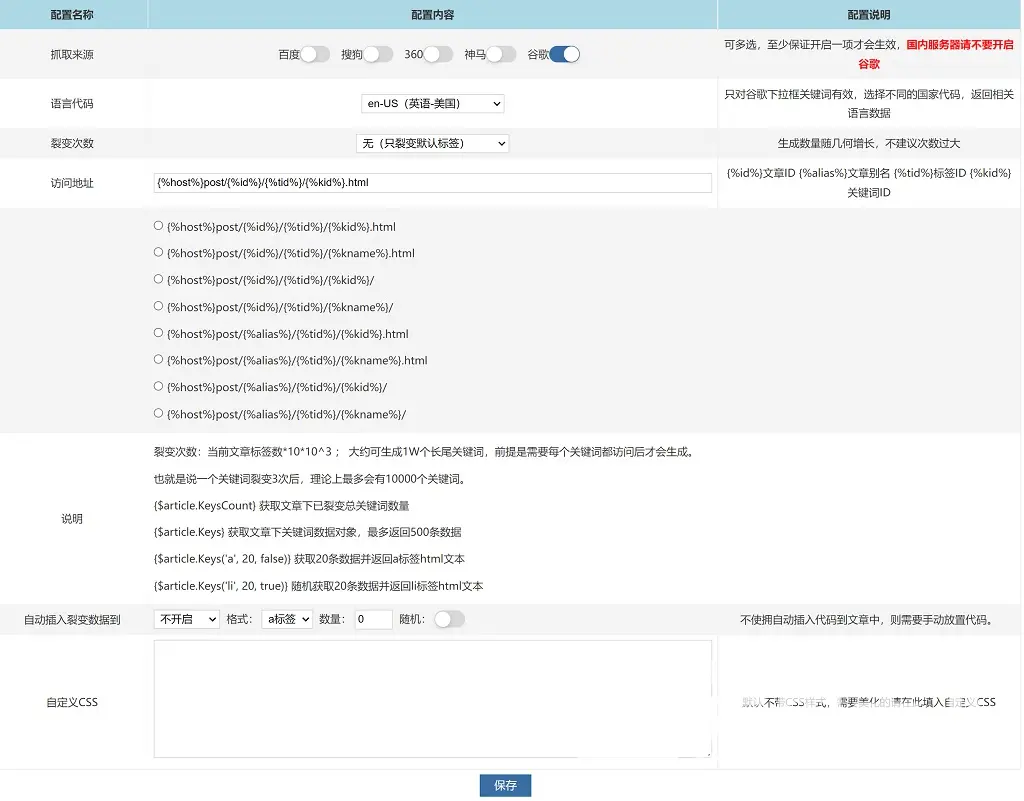
后台设置:

演示截图